Appearance
Visual styles
Let's now style the visualization. In the rest of this section, we illustrate how the style of nodes and edges can be changed.
Rules are set globally with the functions ogma.addNodeRule() (resp. ogma.addEdgeRule()). Rules are functions use a criteria to select which nodes (resp. edges) they apply to. Rules are automatically updated when the nodes (resp. edges) they apply to change.
Individual styles can be directly applied on specific Node, Edge, NodeList and EdgeList with the
setStyle()function.Themes can be stored as a full set of default visual attributes that can be shared between different visualisations. See some of our public design presets at
@linkurious/ogmarepository. They can be applied like in this example
See a live example:
Texts
Nodes and edges usually have a text displayed under them. This text can be fixed or based on a custom property.
In this example, we create two rules. The first rule states that the text 'this is a link' should be used for every edge. The second rule states that the custom property 'name' of each node should be used as the node text.
js
// Assign a static text 'This is a link' to all edges
ogma.styles.addEdgeRule({
text: 'This is a link'
});
// Bind the label of nodes to the value of their custom property 'name'
ogma.styles.addNodeRule({
text: node => node.getData('name')
});Map rules
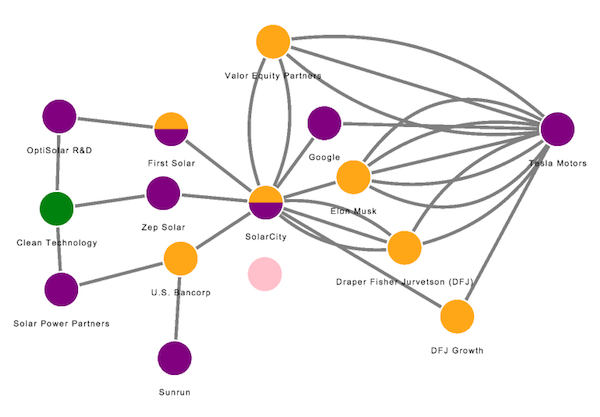
Map rules provide a convenient way to style nodes and edges based on qualitative properties (such as properties that represent categories): The field parameter maps the data to the visual attribute. If a value is missing, the visual attribute will be assigned the value in fallback if provided.
If the property mapped is an array and the style to change is the color, the node will be split into several colors like a pie chart. For other visual attributes (e.g. shape, icon, image), the first value of the array is picked.
For example, this code changes the color of nodes depending on their value for a custom property categories:
js
ogma.styles.addNodeRule({
color: ogma.rules.map({
field: 'categories',
values: {
COMPANY: 'purple',
INVESTOR: 'orange',
MARKET: 'green'
},
fallback: 'pink'
})
});
Slice Rules
Slice rules can be used to map visual styles (e.g. color or size of nodes/edges) to quantitative properties (properties with numerical values).
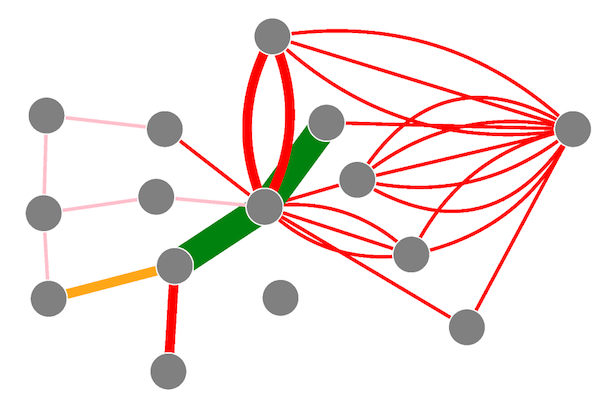
For example, this code changes the width of edges depending on their value for a custom property properties.raised_amount_usd:
js
ogma.styles.addEdgeRule({
width: ogma.rules.slices({
field: 'properties.raised_amount_usd',
values: {
nbSlices: 5,
min: 1,
max: 8
},
fallback: 1
})
});This rule changes the color of edges depending on their value for a custom property properties.raised_amount_usd:
js
ogma.styles.addEdgeRule({
color: ogma.rules.slices({
field: 'properties.raised_amount_usd',
values: ['red', 'orange', 'green'],
fallback: 'pink'
})
});