Appearance
Layouts
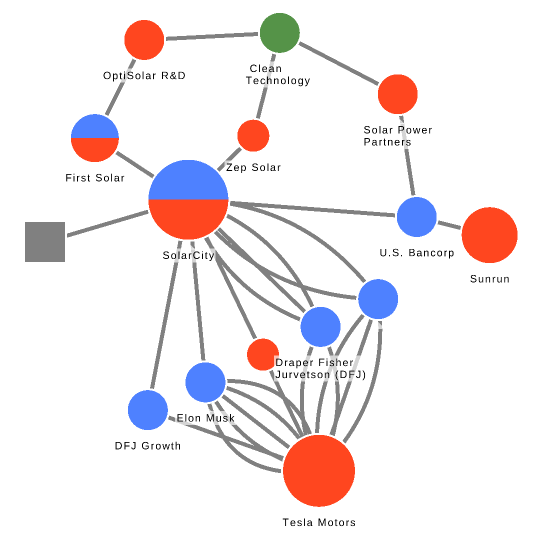
Layout algorithms position the nodes of the graph to reveal structural patterns.
For example, the ForceLink layout makes connected nodes attract each others, and disconnected nodes repulse each other.
This example runs the ForceLink layout with a nodeSiblingsScale factor of 12, and animate the positioning of nodes over 400ms, then center the camera with an animation over 300ms.
js
ogma.layouts
.forceLink({
nodeSiblingsScale: 12,
duration: 400
})
.then(() => console.log('Layout done.'));- The first argument is the parameters of the layout.
- The method returns a Promise.
You can find the list of available layouts and their parameter in the Layouts module.
Important note
The layout is asynchronous, so if you want to run code after the layout is done, you must put it inside the Promise handler or in the onEnd parameter.

See more live examples: