Appearance
Loading data
Ogma internally stores a graph. Ogma can load data from any external data source as long as it is in the RawGraph format. For convenience, Ogma's parse module offers parsers for several formats, including standard graph formats (gexf) and JSON returned by the neo4j javascript driver.
Parsing is asynchronous: if you want to run code after the graph is parsed, such as to load the raw graph into Ogma, you must put it inside the Promise handler.
Let's load a JSON file solarCity-nostyle.json then set it as Ogma's graph.
js
Ogma.parse.jsonFromUrl('files/solarCity-nostyle.json').then(rawGraph => {
return ogma.setGraph(graph); // Clear Ogma's internal graph then add the raw graph to Ogma's internal graph
// equivalent to:
// ogma.clearGraph();
// ogma.addGraph(graph);
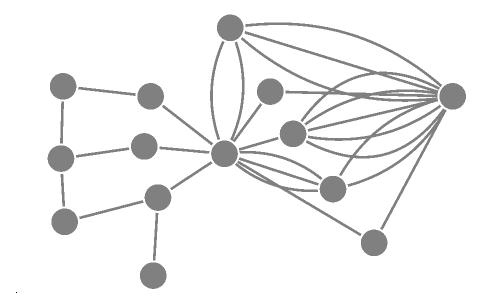
});Result:

Live examples: