Appearance
Ogma geo mode + Esri/ArcGIS services
Since version 2.8, Ogma can support various Esri/ArcGIS online services as the sources for geo mode. It gives you access to the cloud location services hosted by ArcGIS online, or your in-house solutions if you are running ArcGIS server. This is done using Esri-leaflet adapter, so it requires almost no additional configuration, you can follow the examples on their website and adapt them to Ogma format. The only requirement is that you have to have the library files included.
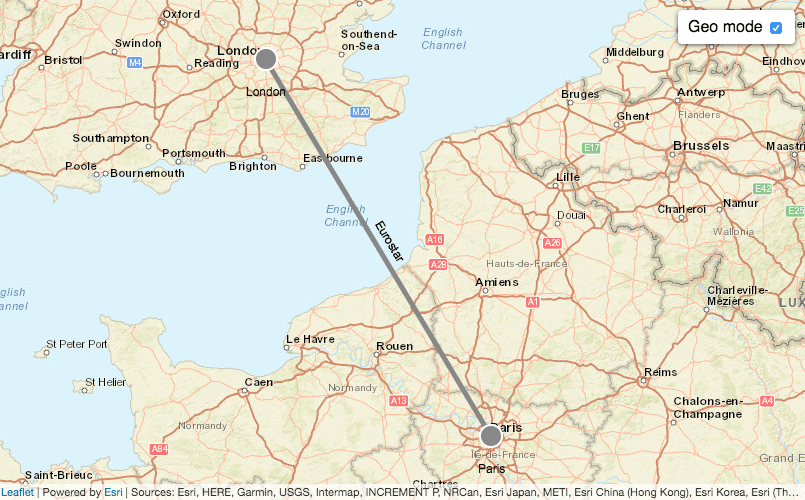
Let's take a look at our Esri basemap example:  .
.
We will build the same visualisation but using the most common front end development tools.
Bootstrapping the project with npm & webpack
As you can see from the code, it requires leaflet and esri-leaflet libraries. Let's start an empty project and add these requirements:
mkdir ogma-esri-basemap
cd ogma-esri-basemap
npm init -y
npm i -S linkurious/ogma-release leaflet esri-leafletWe will be using webpack to bundle our code, so we need to install it too:
npm i -D webpack webpack-cliLet's add the npm task to build the project, for that we will add a line in our package.json file:
json
"scripts": {
"build": "webpack"
}webpack will automatically look for the src/index.js as the entry point, so let's create it and require the libraries:
js
import Ogma from '@linkurious/ogma';
import * as L from 'leaflet'; // we need that to make geo mode workCreating visulisation
Now we will need out .html file to see the visualisation, let's add it at the root folder under the name index.html:
html
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<!-- you still need this in order to make leaflet work -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.9.3/leaflet.css"
/>
<style>
/* make our visualisation full screen */
html,
body,
#graph-container {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- ogma container -->
<div id="graph-container"></div>
<!-- our bundle file -->
<script src="dist/main.js"></script>
</body>
</html>Now we can instantiate Ogma and add the graph data to it:
js
const ogma = new Ogma({
container: 'graph-container',
graph: {
nodes: [
{
id: 'Paris',
data: { latitude: 48.858838, longitude: 2.343436 },
attributes: { radius: 10, text: 'Paris', x: 0, y: 0 }
},
{
id: 'London',
data: { latitude: 51.509615, longitude: -0.134514 },
attributes: { radius: 10, text: 'London', x: 100, y: 0 }
},
{
// no geo coordinates in this one, it will be ignored
id: 'Nowhere',
attributes: { radius: 10, text: 'Nowhere', x: 100, y: 50 }
}
],
edges: [
{
id: 'Eurostar',
source: 'Paris',
target: 'London',
attributes: { width: 5, text: 'Eurostar' }
},
{
id: 'No road',
source: 'Paris',
target: 'Nowhere',
attributes: { width: 5, text: 'No road' }
}
]
}
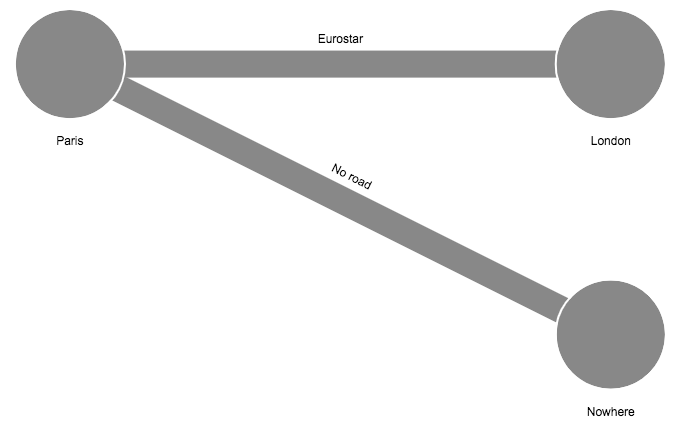
});Now, if we run npm run build and open index.html, we can see the result:

Adding Esri base map
To add a basic tiled map layer from Esri services, we will need a service url and a the code that will create the map layer that we can the pass to Ogma as the base layer for geo mode:
js
import { tiledMapLayer } from 'esri-leaflet';
// taken from the official esri-leaflet example
const serviceUrl =
'https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer';
// this is our baselayer that will use ArcGIS online as a source
const esriLayer = tiledMapLayer({
url: serviceUrl
});We can now toggle Ogma's geo mode, using our layer as the base map:
js
ogma.geo.enable({
tiles: esriLayer
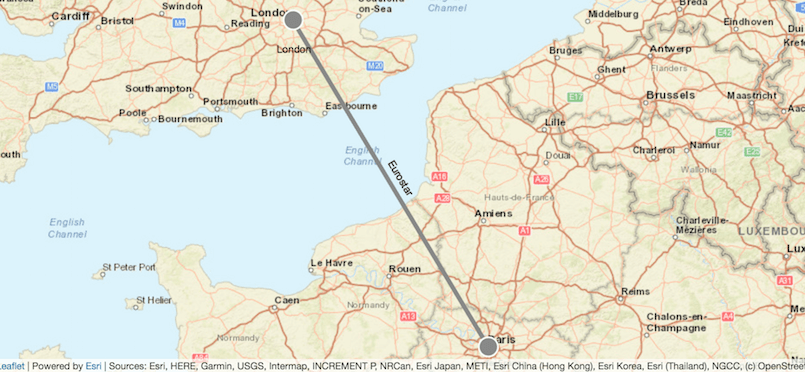
});Let's re-build the project, using npm run build and take a look at the result:

You can try adding different kinds of base layers from Esri/ArcGIS services, following the official documentation on their website.