Appearance
Optional dependencies
Ogma has the following optional dependencies:
- xlsx: to export in the xlsx (excel) format
- mapbox-gl-rtl-text: to display arabic texts
- canvas: to do PNG export on Node.js
- xmldom: to do SVG export on Node.js
- leafletjs: for the Geo mode
Since Ogma can work without these dependencies, and since they are quite big, we provide two builds of Ogma:
ogma.jsdoes not include these optional dependencies
It is possible to use ogma.js and manually specify to Ogma which dependencies to use and how to access them. This is the subject of this tutorial.
Ogma can access these optional libraries through three ways:
window["<lib-name>"]if the application runs in the browserrequire("<lib-name>")if the application runs in Node.jsOgma.libraries["<lib-name>"]
The last option it what you will want to use most if the time, as it works in both the browser and Node, and it's more suited for building bundles.
The rule is simple: make sure Ogma.libraries["<lib-name>"] is pointing to the right library before the first instance of Ogma is created.
The following example demonstrates how to build a small bundle with Ogma + mapbox-gl-rtl-text to display arabic text:
ts
import Ogma from '@linkurious/ogma';
import mapboxGlRtlText from '@mapbox/mapbox-gl-rtl-text';
Ogma.libraries['mapbox-gl-rtl-text'] = mapboxGlRtlText;
const ogma = new Ogma({
container: 'graph-container',
graph: {
nodes: [
{
id: 0,
attributes: {
text: {
content: 'مرحباً',
size: 22
}
}
}
]
}
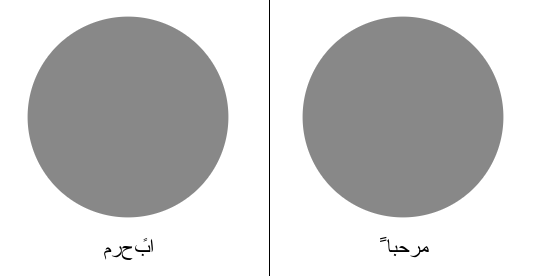
});Here is the result:
- on the left, if the line
Ogma.libraries['mapbox-gl-rtl-text'] = mapboxGlRtlText;is omitted - on the right if the line is included.
As you can see, without the dependency the arabic characters are not properly displayed: they are displayed individually and from left to right. When the dependency is specified, they are correctly displayed.

All three optional dependencies are specified in Ogma's package.json;
The code is available by clicking on the Download code button on the top right of the page:
- run
npm install - run
npm run build - open
index.htmlin a web browser